El diseño de una web suele ser un trabajo complejo. Los cambios del cliente pueden suponer horas y horas de correcciones que eternizan el proyecto. Por ello, es necesario tener una metodología clara que nos ayude a controlar el tiempo empleado y la calidad del resultado final. ¿Cómo minimizar el impacto de los cambios del cliente? ¿Por dónde empezar el diseño de una web? ¿Cómo optimizar al máximo el tiempo de trabajo? ¿Cómo conseguir que todas las partes de la web conserven la misma esencia?
Los sistemas de diseño
Compañías como Airbnb, Uber o IBM han cambiado la forma de diseñar productos digitales incorporando su propio sistema de diseño. Un sistema de diseño es un conjunto de componentes “reutilizables”, construidos bajo unas reglas de identidad, que pueden ser combinados para construir elementos mayores.
Los sistemas de diseño aseguran la consistencia de un producto digital. En el diseño de una web deben aplicarse aquellas reglas de identidad establecidas en una guía de estilo para se transmita una imagen de marca sólida en lugar de una colección de páginas. Los sistemas de diseño van más allá de las guías de estilo y agilizan los procesos de trabajo. Se trata de un lenguaje visual central que asegura una experiencia de usuario excelente en todos los canales y plataformas de la marca (el sistema de diseño de Shopify es una referencia).
[av_video src=’https://www.youtube.com/watch?time_continue=302&v=Eq0-Sz5S9iI’ format=’16-9′ width=’16’ height=’9′ av_uid=’av-if0lxy’]
¿Qué es el Diseño Atómico?
El Diseño Atómico es una metodología de creación de sistemas de diseño creada por Brad Frost, diseñador web, speaker y consultor estadounidense.
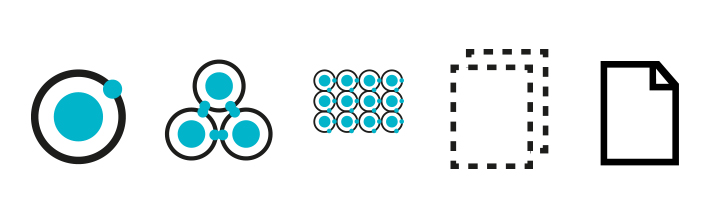
Se divide en 5 niveles de elementos: átomos, moléculas, organismos, plantillas y páginas. Los diferentes componentes se van combinando hasta formar organismos más complejos y construir un universo propio, único y reconocible.
El resultado es una interfaz construida con diferentes bloques que pueden subdividirse y recomponerse de forma ágil lo que nos permite adaptarnos más fácilmente a futuros cambios.
- Átomos. Son la partícula básica y principal. Podrían ser etiquetas, cajas o botones de una web. También pueden ser elementos más abstractos como colores, tipografías o micro-animaciones.
- Moléculas. Combinaciones de átomos que dan lugar a unidades fundamentales como por ejemplo un “buscador” (que se sub-dividiría en 3 etiquetas + una caja + un botón).
- Organismos. Grupos de moléculas que unidas dan lugar a formas más complejas como las diferentes partes de una interfaz (por ejemplo, el header de una web). Estos elementos son más reconocibles para el cliente.
- Plantillas. Se forman a partir de grupos de organismos para generar las diferentes páginas de una web. Las plantillas aportan un contexto a elementos más abstractos como moléculas u organismos. Aquí es donde el cliente puede apreciar mejor el futuro diseño final.
- Páginas. Los wireframes son completados con contenido real para formar las diferentes páginas de la web. Las páginas son la pieza con más nivel de detalle y donde se comprueba la efectividad del sistema de diseño. En esta etapa de diseño podemos detectar mejor si es necesario modificar determinados elementos.
Construyendo un sistema de diseño
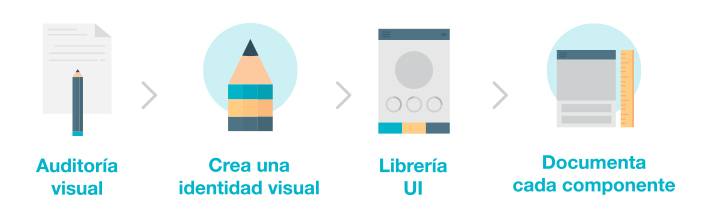
Una metodología de diseño clara y ágil va desde lo abstracto a lo concreto, generando un universo de elementos consistentes y escalables. ¿Cuáles son los pasos clave? Desde invisionapp.com nos indican la siguiente guía:
- Auditoría visual. El primer paso es hacer una auditoría visual del diseño actual y detectar las necesidades y mejoras.
- Crear una identidad visual. Los elementos principales de la identidad visual son:
– Color. 1-3 colores principales que representen la marca y tonos en gris para abrir las posibilidades de diseño.
– Tipografía. La mayoría de los sistemas incluyen 2 tipografías: 1 para headings y otra para el cuerpo de texto. El uso de demasiadas tipografías generaría confusión y sobrecarga al usuario.
– Tamaño y espaciado. El correcto uso de estos dos valores proporciona ritmo y equilibrio al universo visual.
– Imágenes e ilustraciones. Definir un estilo para el tipo de imágenes, ilustraciones e iconos para asegurar una coherencia a lo largo de toda la web. - Crear una librería UI. Recopila todos los elementos producidos para diseñar el sistema visual (botones, formularios, imágenes) y elimina aquellos descartados.
- Documenta cada componente y cuándo debe utilizarse.
¿Por qué son importantes los sistemas de diseño?
Los sistemas de diseño han revolucionado los procesos de trabajo entre diseñadores y desarrolladores, permitiendo cambiar componentes fácilmente para crear nuevas evoluciones. Además, ayuda a alinear más rápidamente a todos los integrantes del equipo integrándoles bajo unos mismos patrones. Entre sus ventajas más destacadas, los sistemas de diseño aportan uniformidad a todos los elementos de una web y refuerzan la comunicación de la marca. Creando un lenguaje visual consistente se asegura una mejor experiencia de usuario.