Para diseñar una web es imprescindible crear una correcta jerarquía visual. Para ello debemos comprender cómo nuestros ojos procesan el contenido digital. Como indican en uxplanet.org, web especializada en Experiencia de Usuario, «los usuarios no leen páginas web, las escanean». Es decir, hacen un barrido rápido y solo se detienen en aquellos puntos que captan su atención. Para lograr que el usuario se quede en tu web es clave ofrecerle un contenido de calidad, sin embargo no es menos importante generar una sensación de orden y armonía.
La interfaz tiene que guiar al usuario de una acción a la otra según nuestros objetivos. Para trazar ese camino de forma óptima en diseño web se utiliza el «Patrón-Z«. Como su nombre indica, esta práctica consiste en trazar un camino con la forma de una Z imaginaria a lo largo de nuestra maquetación. Este patrón funciona porque los lectores occidentales escaneamos las páginas web del mismo modo que leemos un libro – de arriba abajo, de izquierda a derecha.
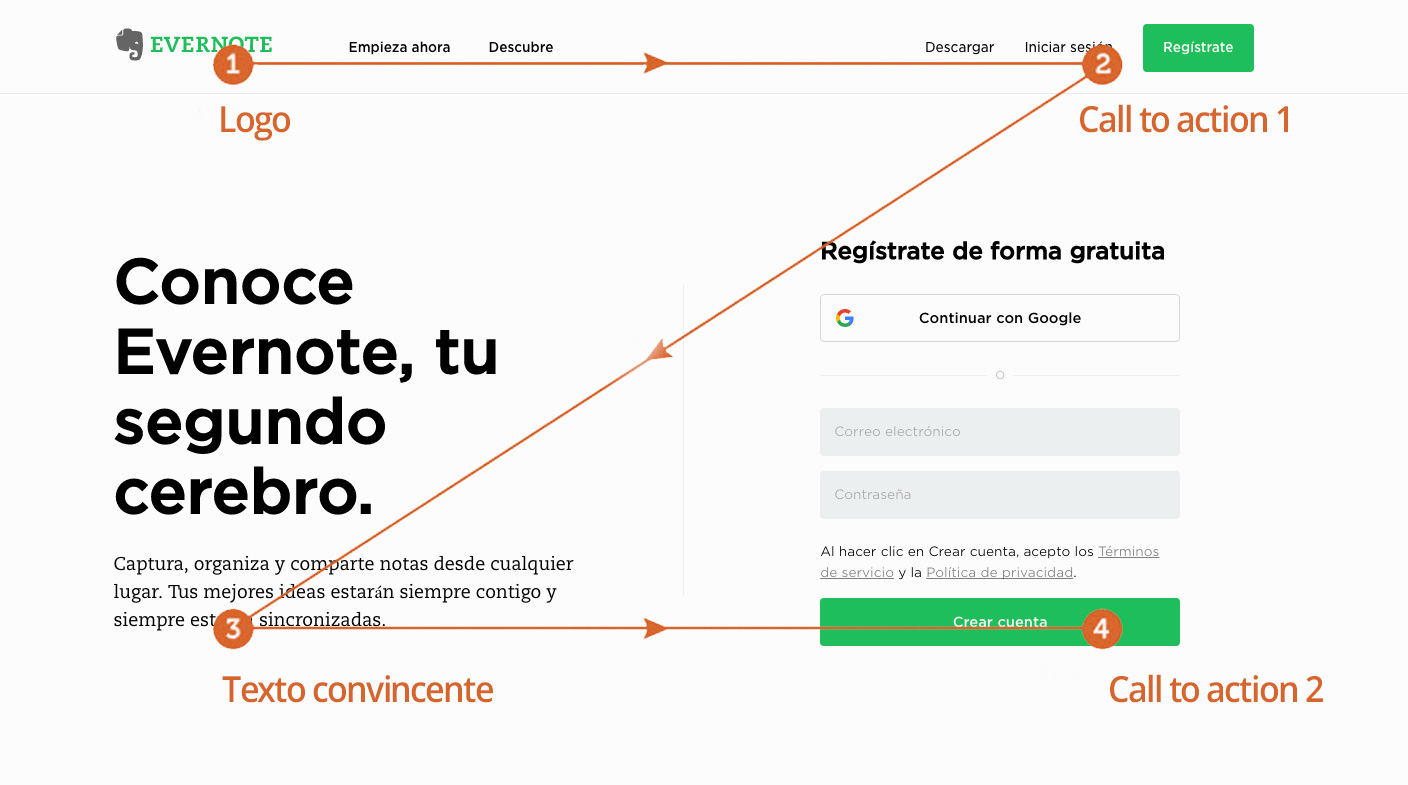
Esta teoría tiene especial eficacia en webs con diseños simples y minimalistas. En una web tipo, en el punto 1 de esa Z imaginaria se ubicaría el logo. En un segundo vértice sería recomendable colocar un primer ‘call to action’ (botón con un color llamativo). En la diagonal integraríamos una imagen inspiradora que guiase al usuario del punto 2 al 3. En este tercer punto iría un texto convincente que anime al usuario a llegar al ‘call to action’ del punto 4, el principal foco de atención. Webs de referencia como Facebook o Evernote son claros ejemplos de diseño en cuanto al uso del Patrón Z.
Otro aspecto a tener muy en cuenta de esta estructura es que puede reproducirse repetidamente enlazando una Z tras otra como si se tratase de un Zig-Zag (como ocurre en la web de Dropbox, por ejemplo). Establecer una jerarquía clara utilizando tamaños, colores y tipografías ayudará a nuestra interfaz a ser más intuitiva. Una web ágil es imprescindible si no queremos «aburrir» a los usuarios.
* Fuente: uxplanet.org
Olmo Rodríguez | Diseñador web en Materiagris
Publicado en la revista Creactiva nº10
> Conviértete en un profesional con nuestro Máster de Diseño Web.